Das Boxmodell, Rahmen und Abstände

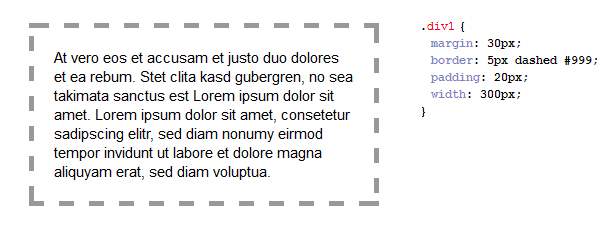
Das Bild oben verdeutlicht gut wie man welche Abstände in CSS festlegt. Mit Margin lassen sich Aussenabstände festlegen, also den äusseren Abstand. Mit Border kann man einen Rahmen festlegen und mit Padding den Abstand zwischen Rahmen und Inhalt. Die Anweisung Width beschreibt die Breite, welche für den Inhalt zur verfügung gestellt werden soll.
Um zu ermitteln wieviel Platz ein Element isgesamt in der Breite einnimmt, muss man alle diese Werte addieren. Der div im Beispiel braucht insgesamt eine Breite von 410px (2 x 30px + 2 x 5px + 2 x 20px + 300px = 410px).